Pemasangan Kode HTML dan JavaScript dilakukan jika Anda ingin memasang widget buatan pihak ketiga kedalam blog Anda . Kode HTML dan JavaScript didapat dari situs penyedia widget . Berikut cara pemasangan widget yang menggunakan Kode HTML/JavaScript.Langkah-langkahnya :
v Anda buka situs penyedia widget , pilih widget yang akan digunakan di blog Anda .Copy kode HTML/JavaScript dari situs penyedia widget tersebut .
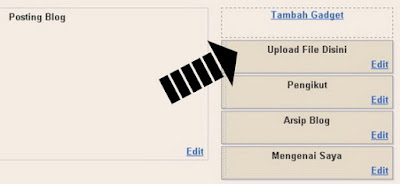
v Anda buka menu Rancangan > Elemen laman > Tambah Gadget . Anda klik tanda plus (+) pada HTML/JavaScript .
v Paste kode HTML/JavaScript pada Konten . Isi judul widget pad kotak Judul > Simpan .
v Anda lihat widget baru telah muncul di Elemen Laman . Untuk mempermudah Anda melihat widget yang telah dipasang tadi , Anda perhatikan judul yang telah diisi sebelumnya .
v Silahkan cek blog Anda .
v Selamat mencoba!!!
Related Post:
Widget by [ salahbantal ]
 Label:
Tips Dan Trik Ngeblog
Label:
Tips Dan Trik Ngeblog




 Previous Article
Previous Article


Responses
0 Respones to "Pasang Kode HTML dan Java Script Di Blog"
Post a Comment